Die richtige Anwendung der bekanntesten Bildformate im Netz
Bei der Wahl von Bildformaten im Netz sind viele Nutzer unsicher und wählen im Endeffekt nicht selten die schlechteste Option. Doch das muss nicht sein – im folgenden Artikel wollen wir die wichtigsten Unterscheide vergleichen und nützliche Tipps geben im Umgang mit den passenden Bildformaten.
Während die Bildqualität von Digitalkamerafotos im TIFF-Format nicht selten so hochwertig ist, dass sie der Browser nicht mal anzeigen kann, mangelt es vielen Abbildungen im JPEG-Formaten häufig an der notwendigen Bildqualität. Viele Screenshots werden als PNG gesichert, aber was kann dieses Format eigentlich? Und wie erstelle ich animierte GIF? Fragen über Fragen, auf die es viele einfache Antworten gibt.
Falls Sie Probleme mit dem Einsatz der passenden Bildformate haben, konsultieren Sie unsere Web-Experten bei April & June und wir finden die optimale Lösung für Ihr Anliegen!

Verschiedene Formate haben verschiedene Vorteile sowie Nachteile. Quelle: © marog-pixcells – Fotolia.com
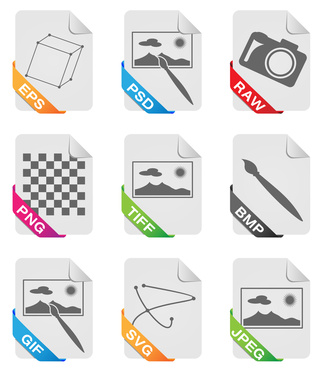
Die wichtigsten Fakten zu JPEG, PNG, TIFF und GIF
JPEG: Komprimierung und Qualität
Das wohl bekannteste Bildformat ist JPEG, was soviel bedeutet wie „Joint Photographic Expert Group“. Sein größter Vorteil sind die unterschiedlichen Kompressionsgrößen, die von allen Browser ohne JavaScript angezeigt werden können. Diverse Bildbearbeitungsprogramme wie Adobe Photoshop oder Gimp ermöglichen eine einfache Änderung des Formattypen.
Die Kompression von 60 – 70% ist für Webseiten optimal, da die Dateien dann kleiner sind und unnötige, für das menschliche Auge nicht differenzierbare Bilddetails entfallen. Man sollte jedoch stets beachten, dass ein nachträgliches Heraufsetzen der Bildqualität nicht möglich ist. Außerdem lassen sich mit JPEG keine transparenten Bilder erzeugen, denn je kleiner die Datei, desto geringer die Qualität. In Zukunft könnte BPG (Better Portable Graphics) eine Alternative werden, denn bei gleicher Datengröße liefert dieses Format deutlich bessere Qualität, jedoch lassen […]






Neueste Kommentare