Beim rapiden Aufstieg mobiler Endgeräte und der fortschreitenden Marktdurchdringung von Smart Devices ist das Responsive Web Design (RWD) der beste Weg für Händler und Marken, die digitalen Berührungspunkte zwischen sich und dem Kunden zu optimieren. Dem US-amerikanischen E-Commerce Portal „Internet Retailer“ zufolge besitzen 261 Millionen Amerikaner Mobile Endgeräte, 66 Millionen davon nutzen sie, um einzukaufen. Unter den 500 größten M-Commerce Anbieter hat es von 2013 auf 2014 einen sagenhaften Anstieg von 159% an Nutzern responsiver Themes gegeben. Den Konsumenten unterwegs auf seinem Smartphone oder Tablet abzuholen, ist der einzige Weg, um dauerhaft wettbewerbsfähig zu bleiben.
Bis jetzt waren Mobile Versionen von Desktop Seiten die gängigste Lösung. Aber die Praxis hat gezeigt, dass Marken und Content auf diese Weise nicht optimal auf mobilen Geräten repräsentiert werden können. Für das Managen von 2 verschiedenen Versionen einer Website fehlt hingegen oft das Budget. Mithilfe eines einzigen Programmiercodes, welcher Mobile Devices erkennt und sich an diese anpasst, löst Responsive Design beide Probleme ausgehend von nur einer URL.

Responsive Webdesign ermöglicht die Anpassung Ihrer Website an verschiedene Endgeräte auf Grundlage eines einzigen Programmierungscodes.
Genauso wie das bloße Einführen eines Online Shops kein Garant wirtschaftlichen Erfolges ist, erfordert eine funktionierende, responsive Website eine wohlüberlegte Planung und Umsetzung. Bei fehlerhafter Konzipierung können responsive Seiten mindestens genauso viele Probleme mit sich bringen, wie sie zu lösen scheinen: lange Ladezeiten sowie teure, zeitfressende und komplexe Testphasen sind das Ergebnis. Möglicherweise werden Mängel im Seitenaufbau offen gelegt, woraufhin die komplette Website neu geschrieben werden muss. Moovweb stellt in einer aktuelle Studie von 12 responsiven Seiten fest, dass die Performance auf Smartphones um 513% langsamer ist als auf dem PC oder Tablet. Einige Seiten benötigten bis zu 18.24 Sekunden Ladezeit, dem 6-fachen der von Industrie empfohlenen Ladezeit von maximal 3 Sekunden.
RWD Optimierung: Bevor Sie starten
In einem von Magento gesponsorten Internet Retailer Webinar betont Gastdozent Mark Grannan, Forscher und Analytiker für Forrester, dass ein erfolgreiches RWD mit der Abstimmung von Wirtschafts- und Entwicklungszielen beginnt. Sich im Voraus die Zeit zu nehmen, die Muster mobilen Web-Traffics zu analysieren, Prioritäten zu setzen sowie die Informationsarchitektur und Inhalte zu prüfen, zahlt sich aus. Eine enge Zusammenarbeit von Entwicklern und Designern beschleunigt und fördert produktive Synergien. So wie die Arbeit der Programmierer langfristig auf konkrete Ziele ausgerichtet sein sollte, ist auch eine schlüssige Konzipierung von Content und Seitenstruktur wichtig, um proaktiv kurze Ladezeiten beim Seitenaufbau zu begünstigen. Wesentlich sei es zudem, Web-Analysen durchzuführen und aussagekräftige Kennzahlen wie Traffic oder Conversion zu erfassen.
RWD Optimierung: Was treiben Ihre Kunden
Wie bei allem anderen auch beginnt die Optimierung Ihrer Seite für verschiedene Endgeräte bei Ihren Konsumenten und deren Verhaltensmustern.
1. Wie hoch ist der mobile Anteil an Web Traffic auf Ihrer Seite? Die meisten Händler erwägen ab 20-30% mobilem Traffic die Nutzung von RWD.
2. Wie greifen Ihre Kunden auf Ihre Seite zu? Die Besonderheiten Ihrer Seite und Ihrer Konsumenten sind dabei wichtiger als generelle Makro Trends.
3. Welche Geräte und Browser werden von Ihren Kunden favorisiert? Man sollte stets im Hinterkopf behalten, dass RWD von alten Browser nicht unterstützt wird (vor allem Internet Explorer 8 oder alter). Durch Identifizieren der meist genutzten Endgeräte lässt sich die Zahl der Kontakt Screens ermitteln, für die Sie Ihre Seite designen sollten.
RWD Optimierung: Definieren Sie Ihre Content Strategie
Eine der größten Herausforderung für den Händler ist das Erstellen von Inhalten für eine Responsive Website, da sie ihre Vorstellung von treffenden Inhalten überdenken müssen. Die Umsetzung des RWD bereitet daher oft sogar inhaltlich mehr Schwierigkeiten als designtechnisch.
Brendan Falkowski von Gravity Department drückt es folgendermaßen aus – Mobile Devices erfordern in erster Linie eine Anpassung an die Größe ihrer Bildschirme. Die bloße Verkleinerung einer Desktop Seite reicht jedoch nicht aus, vielmehr gilt es, neue Interaktionspunkte speziell für die kleinen Screens mobiler Endgeräte zu designen.
Betrachten Sie gebräuchliche Suchbegriffe Ihrer Kunden und definieren Sie die wichtigsten Interaktion für Ihre Seite. Fokussieren Sie zentrale Funktionen und Informationen, um die mobile Ansicht effizient zu organisieren. Erweitern Sie Ihr Design danach sukzessive auch für größere Bildschirme. Nutzen und Tiefgründigkeit dürfen dabei natürlich nicht auf der Strecke bleiben.
Andererseits erwarten Nutzer, Ihr vollständiges Angebot jederzeit und auch auf jedem Gerät abrufen zu können. Das Filtern von Suchresultaten, Lesen von Rezensionen, Speichern auf Wunschlisten sowie An- und Abmelden muss universell verfügbar sein.
RWD Optimierung: Kodierung und Bilder
Ein weiteres Problem von RWD ist, dass es nur eine Code-Basis besitzt, welche mitunter riesig sein kann und nur sehr langsam lädt. Berücksichtigen Sie folgende Tipps für ein optimales mobiles Erlebnis.
1. Laden Sie wichtige Inhalte zuerst und untergeordneten Content darunter, um eine schnellere Performance zu suggerieren.
2. Nutzen Sie Server Side Scripting, um passende Bildgrößen für die entsprechenden Geräte zu liefern.
3. Codieren Sie Ihre Seite, um zeitintensive Pfade über den Server zu vermeiden.
4. Nutzen Sie gängige Web-Schriftarten, um die Seitengröße zu reduzieren.
5. Erwägen Sie die Nutzung von Beschleunigungstechniken über Drittanbieter wie beispielsweise Content Delivery Network, um ihre Performance zu verbessern.
RWD Umsetzung: Lernen von den Besten
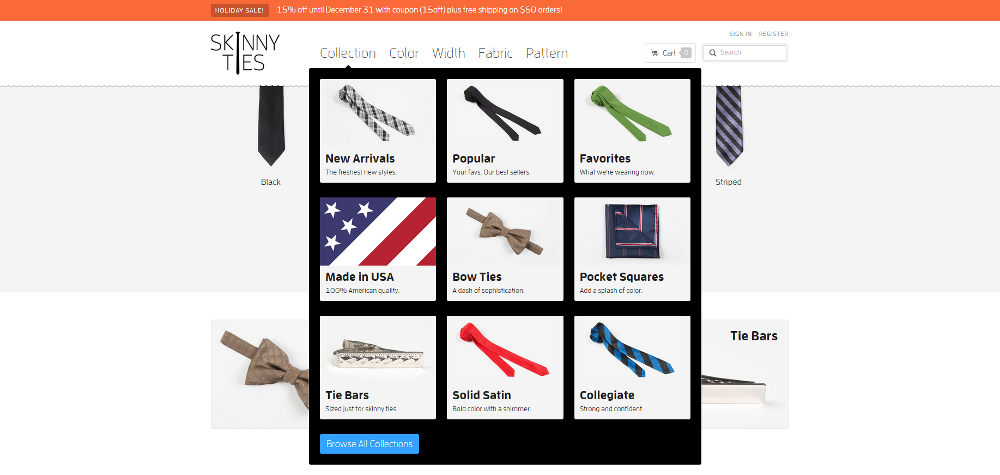
Skinny Ties ist einer der größten US-amerikanischen Anbieter und Großhändler von Krawatten, vor allem aber eines der ersten Unternehmen, welches diese traditionellen Accessoires auch online verkauft. Daher ist es keine Überraschung, dass Sie Anfang 2012 auch einer der ersten Händler mit RWD waren.
Um ein außergewöhnliches Kundenerlebnis zu kreieren, wurde die Taxonomie der Seite durch Gravity Department umfangreich erweitert. Sämtliche Produkteigenschaften werden in einem standardisierten Format visualisiert und angezeigt, schon bevor der Nutzer sich für eine bestimmte Kategorie entschieden hat. Diese dynamische Taxonomie eröffnet multiple Pfade zu jedem einzelnen Produkt.
Die Kombination aus RWD und flexibler Taxonomie führte zu einem massiven Anstieg der Einnahmen, des Suchmaschinenrankings und der Konversionsrate über alle mobilen Endgeräte:
- 58% mehr Transaktionen im Vergleich zum Vorjahr
- 20.8% Anstieg des durchschnittlichen Bestellwerts
- 187% mehr Einnahmen durch Android Geräte
- 224% mehr Einnahmen durch iPads
- 437% mehr Einnahmen durch iPhones

Dynamische Taxonomien und RWD ermöglichen verschiedene Pfade zu jedem einzelnen Produkt von Skinny Ties.
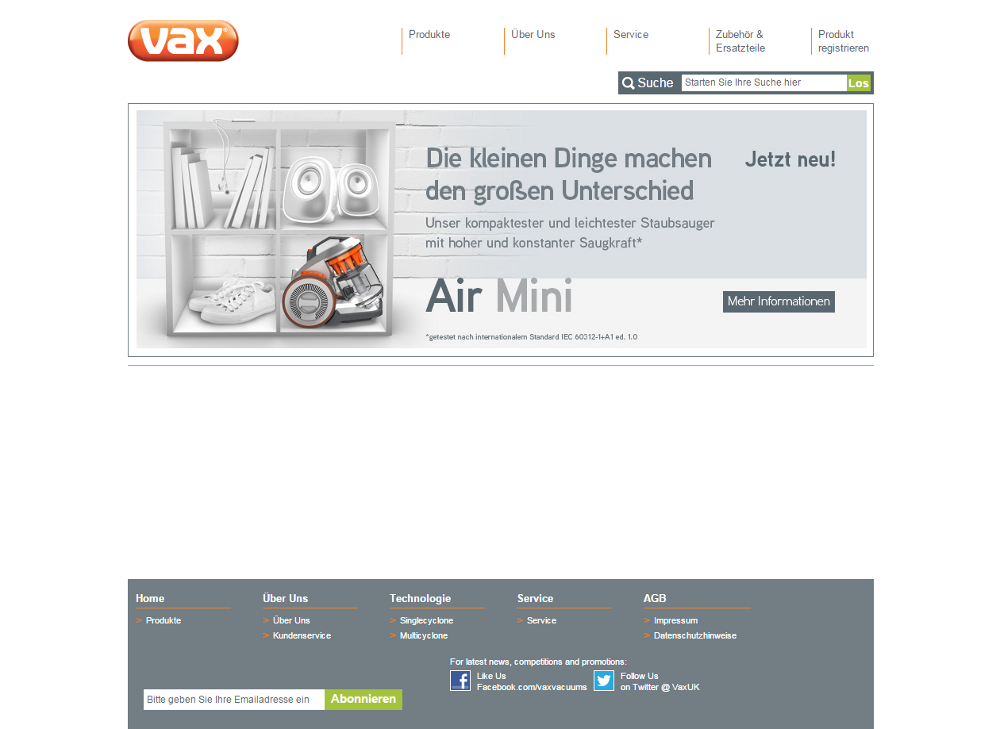
Vax ist die meistverkaufte Bodenpflege Marke im Vereinten Königreich und Teil der Techtronic Industries, einer weltweit führenden Unternehmensgruppe für Werkzeuge und Haushaltsgeräte mit Hauptsitz in Hong Kong.
Während das gesamte Unternehmen ein jährliches Wachstum von 40% verzeichnet, sind es Online sogar 85%.
Der Konzern verbucht enorme Erfolge in Form von Flash Sales, oder wie sie es nennen, Yard Sales.
Diese Events, bei denen 5 Tage lang ausgewählte Produkte besonders günstig angeboten werden, bringen zu Stoßzeiten mehr als 3000 Nutzer gleichzeitig auf ihre Website. Als das Unternehmen feststellte, dass 40% des Traffics während Yard Sales über mobile Endgeräte entsteht, war es höchste Zeit für eine mobil optimierte Seite.
Nachdem der mit Magento Enterprise 1.14 programmierte Shop der Vax Linie mit RWD nach nur 4 Wochen Entwicklungsphase Online ging, schnellten die Verkaufszahlen blitzartig in die Höhe. Mit dem RWD stieg die Konversion auf der Seite von Vax während ihres Yard Sales um 42% auf Tablets und sogar um 156% auf Smartphones.
Auch Sie wollen Ihren Kunden den Einkauf in Ihrem Onlineshop durch ein Responsive Design erleichtern? Dann kontaktieren Sie April&June, die professionelle E-Commerce Agentur an Ihrer Seite. Unsere Entwickler und Designer setzen Ihren Online-Shop benutzerfreundlich für die barrierefreie Verwendung auf mobilen Endgeräten um.


Neueste Kommentare